Switch Between Dark Theme And Light Theme Mode In React Native & Expo Apps
How to Add Dark Theme Mode in React native & Expo Applications | Javascript Code

Hey..!! My name is Rohit. Well, I am not a professional content writer. But I will ensure that at the end of this article, you can add a dark theme to your react native & expo applications.
I encourage you to watch the step-by-step tutorial here:
Project setup and Package Requirements
Attention all developers seeking to make social connections and establish themselves while earning passive income — look no further! I highly recommend ‘From Code to Connections’, a book that will guide you through the process. Don’t miss out, grab your copy now on Amazon worldwide or Amazon India! You can also go for Gumroad
- Start your react native & expo application
- Install react-navigation package for bottom tab navigation.
- Install react native event listeners to manage the global state change.
- That’s it. You can watch the YT video for more clarity on installations.
Project Algo & Code
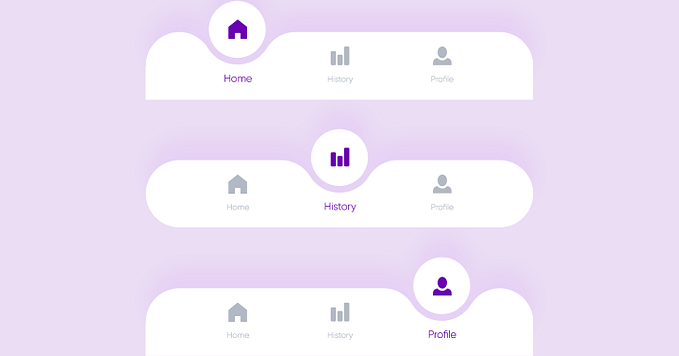
- I am setting the project for two-screen bottom tab navigation. You can add more than two screens. It depends upon your project requirements. I named the first screen “Home Screen” and the second screen “Profile Screen”. On the home screen, I used the toggle switch button to toggle between the light theme and the dark theme.
- In this project, We have to manage the global state. Why? Because when we toggle the switch to dark theme mode on the Home screen then the Home screen as well as the Profile screen must render the Dark Theme mode. Here, the Toggle switch is acting as a global switch. Now, to deal with the global state, I am using react native event listeners. The code of the switch component in the App.js will be something like this:
<Switch
value={darkMode}
onValueChange={(value) => {
setDarkMode(value);
EventRegister.emit('changeTheme', value)
}}
/>- Of course, you have to use a DarkMode useState hook to manage the changes in the state of the switch.
- Next, inside App.js, we need to do some changes to handle the global state change.
useEffect(() => {
const listener = EventRegister.addEventListener('changeTheme', (data) => {
setDarkMode(data)
console.log(data)
})
return () => {
EventRegister.removeEventListener(listener)
}
}, [darkMode])- Next, make a folder inside the root directory, let's say “theme”. Inside the theme folder, make two javascript files, “theme.js” and “themeContext.js”
- Inside the “theme.js” I stated the dark and light theme.
const theme = {
light:{
theme:'light',
color: 'black',
background: 'white'
},
dark:{
theme:'dark',
color: 'white',
background: 'black'
}
};
export default theme;- In the themeContext.js. A one-liner code is used for the theme Context.
import React, { createContext } from "react";
const themeContext = createContext({});
export default themeContext; - Use this themeContext provider and wrap it over the react-navigation container.
<themeContext.Provider value={darkMode === true ? theme.dark : theme.light}>
<NavigationContainer theme={darkMode === true? DarkTheme : DefaultTheme}>
<Tab.Navigator>
<Tab.Screen name="Home" component={Home} />
<Tab.Screen name="Profile" component={Profile} />
</Tab.Navigator>
</NavigationContainer>
</themeContext.Provider>- Add the theme context to the styling of the Home and Profile Screen
- That’s it. Now, test your application in the expo go application.
- If you are confused or lost. Then I would recommend you to watch the step-by-step dark theme implementation in this video.
Why do I suggest more to watch videos?
Well, I am from India. I love to write codes and share them with the community. We all know that money is the ultimate motivation to do work and the Medium payment system works on Stripe which is in preview mode in India for the past 4–5 years. I waited for 1 year on the Medium platform but in the end, nothing worked. So, I started making YouTube Videos. I want to make a living.
I posted the important code in the code snippet. But for a step-by-step guide, please follow the video. And If you went there then don’t forget to Subscribe to my channel for React Native, Django, Python, and Data Science related videos.
Thank you.